こんにちは!イヨです!
ブログのWordpressのテーマとしてCocoonを使用していますが、ブログカードが正しく表示されなくて困っていました。
どのようにして正しく公開されるようにできたのか対処法を紹介します。
ブログカードとは?
まず、ブログカードとは?
名前の通り、URL表示や文字表示ではなくカード型に表示させる方法です。
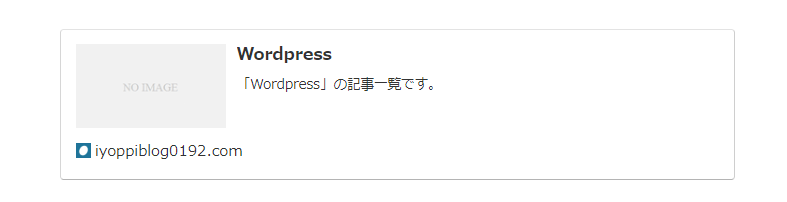
以下のように表示させることです。
以下が文字で表示させた場合です。
WordPress – イヨの趣味ブログ (iyoppiblog0192.com)
これまでは、文字で表示させることしかできませんでしたが、それを解消した方法を紹介します。
Cocoonでブログカードを表示させる設定方法
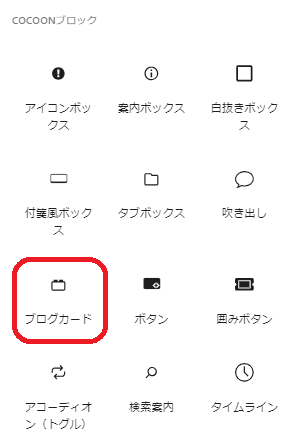
WordPressの管理画面の左端からCocoon設定を選択してください。

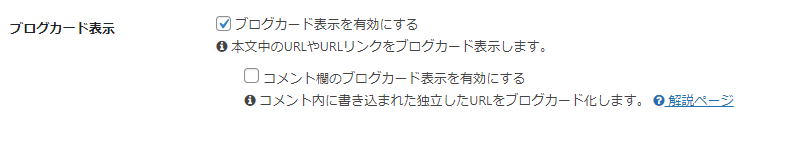
ブログカードのタブを選択します。

ブログカード表示を有効にするに☑を入れて、【変更をまとめて保存】を押して保存します。

これでブログにブログカードを表示させる設定は完了です。
ブログカードが正しく公開されるようにする方法
この設定を完了しても、正しく表示することができませんでした。
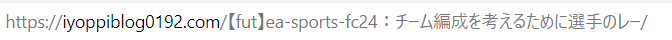
例として以下の記事ですが、URLに日本語が記載されています。
これが上手く表示されなかった原因だったみたいです。

①日本語が入っていてもいいのでブログカードを表示させたいサイトのURLをコピーする。
②WordPressの記事作成画面に戻って、左上の+ボタンを選択する。

ブログカードを選択します。

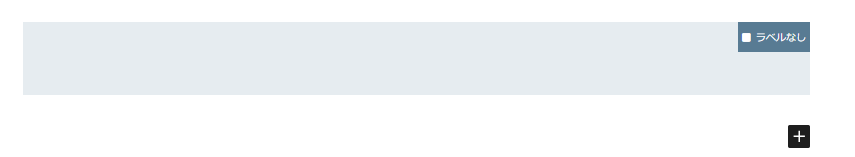
③以下の画面が表示されます。

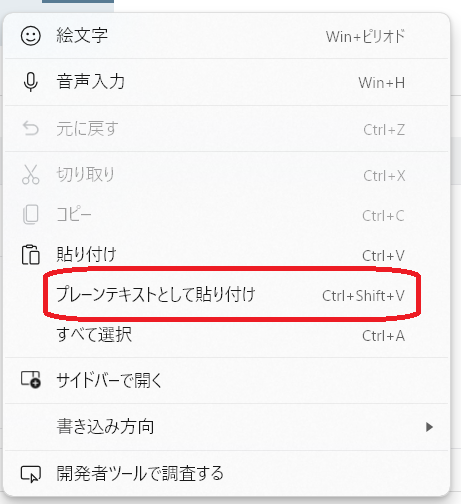
上記にコピーしたURLを貼り付けるのですが、『ctrl+V』で貼り付けるのではなく、右クリックしてプレーンテキストとして貼り付けから貼り付ければ、日本語表示でないURLを貼り付けることができブログカードが正しく表示されるようになりました。






コメント